Akhirnya datang juga kesempatan untuk melanjutkan menulis tentang bootstrap lagi disini, mengumpulkan mood setelah sekian lama tidak menulis itu cukup sulit. Nah, pada kesempatan kali ini kita akan membahas bagaimana cara membuat form dengan bootstrap tentunya. Ada tiga jenis desain layout form yang dapat dibuat dengan bootstrap, yaitu vertical form (basic / default), inline form dan horizontal form.
Layout
- Vertical Form
Untuk membuat vertical form ada beberapa hal yang perlu diperhatikan, diantaranya :
- Tambahkan role sebagai form pada elemen <form>
- Tambahkan div dengan class form-group yang membungkus setiap label dan control (input, radio, checkbox, select, dsb)
- Tambahkan class form-control pada setiap control isian (input, textarea, select dsb)
<form role="form"> <div class="form-group"> <label for="username">Username</label> <input type="text" id="username" class="form-control" placeholder="Masukkan username"> </div> <div class="form-group"> <label for="password">Password</label> setiap label <input type="password" id="password" class="form-control" placeholder="Masukkan password"> </div> <button type="submit" class="btn btn-default">Login</button> </form>
- Inline Form
Langkah – langkah yang harus dikerjakan untuk membuat inline form sama seperti pada vertical form, tinggal menambahkan class form-inline pada tag <form> saja
<form role="form" class="form-inline"> <div class="form-group"> <label for="username">Username</label> <input type="text" id="username" class="form-control" placeholder="Masukkan username"> </div> <div class="form-group"> <label for="password">Password</label> <input type="password" id="password" class="form-control" placeholder="Masukkan password"> </div> <button type="submit" class="btn btn-default">Login</button> </form>
- Horizontal Form
Sedangkan untuk form horizontal sama seperti vertical form juga, namun ada beberapa tambahan hal yang harus diperhatikan, yaitu :
- Tambahkan class form-horizontal pada <form>
- Tambahkan class control-label pada setiap label
- Ukuran width setiap label dan control akan melebihi 100% sehingga harus diatur lagi lebarnya, bisa dilakukan sistem griding
<form role="form" class="form-horizontal"> <div class="form-group"> <label for="username" class="control-label col-md-2">Username</label> <div class="col-md-10"><p id="username" class="form-control-static">saungkode.wordpress.com</p></div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">Password</label> <div class="col-md-10"><input type="password" id="password" class="form-control" placeholder="Masukkan password"></div> </div> <div class="col-md-offset-2"><button type="submit" class="btn btn-default">Login</button></div> </form>
Catatan : class form control static biasa digunakan untuk mengisi nilai field secara statis
Contoh kode dan screenshotnya untuk ketiga layout form :
<!DOCTYPE html> <html> <head> <title>Latihan Bootstrap 4</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="bootstrap-3.1.1-dist/css/bootstrap.min.css"> </head> <body> <div class="container"> <!-- Default / Vertical --> <h4>Vertical</h4> <form role="form"> <div class="form-group"> <label for="username">Username</label> <input type="text" id="username" class="form-control" placeholder="Masukkan username"> </div> <div class="form-group"> <label for="password">Password</label> <input type="password" id="password" class="form-control" placeholder="Masukkan password"> </div> <button type="submit" class="btn btn-default">Login</button> </form> <!-- Inline --> <h4>Inline</h4> <form role="form" class="form-inline"> <div class="form-group"> <label for="username">Username</label> <input type="text" id="username" class="form-control" placeholder="Masukkan username"> </div> <div class="form-group"> <label for="password">Password</label> <input type="password" id="password" class="form-control" placeholder="Masukkan password"> </div> <button type="submit" class="btn btn-default">Login</button> </form> <!-- Horizontal --> <h4>Horizontal</h4> <form role="form" class="form-horizontal"> <div class="form-group"> <label for="username" class="control-label col-md-2">Username</label> <div class="col-md-10"><p id="username" class="form-control-static">saungkode.wordpress.com</p></div> </div> <div class="form-group"> <label for="password" class="control-label col-md-2">Password</label> <div class="col-md-10"><input type="password" id="password" class="form-control" placeholder="Masukkan password"></div> </div> <div class="col-md-offset-2"><button type="submit" class="btn btn-default">Login</button></div> </form> </div> </body> </html>
Form Control
- Input
Control input digunakan dengan tag <input> pada HTML. Bootstrap mensupport semua jenis input type HTML5 seperti : file, text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, dan color.
<form role="form"> <div class="form-group"> <label for="name">Label</label> <input type="text" class="form-control" placeholder="Text input"> <span class="help-block">Help text Help text Help text Help text Help text Help text Help text Help text Help text.</span> </div> </form>
Catatan : class help-block bisa digunakan untuk menyisipkan keterangan pengisian
- Textarea
Textarea digunakan untuk mengisi lebih dari satu baris paragraf atau kalimat. Penulisannya tidak ada yang khusus sama seperti HTML, atribut rows digunakan untuk menentukan jumlah baris pada textarea.
<form role="form"> <div class="form-group"> <label for="name">Text Area</label> <textarea class="form-control" rows="3"></textarea> </div> </form>
- Checkbox dan radio button
Checkbox digunakan untuk memilih lebih dari satu opsi dan radio digunakan untuk memilih satu opsi saja dari beberapa pilihan yang disediakan. Checkbox dan radio cara penulisannya hampir sama, pada bootstrap perlu ditambahkan div dengan class radio atau checkbox yang membungkus input jenis radio dan checkbox tersebut. Bootstrap juga menyediakan class khusus untuk menampilkan radio atau checkbox secara inline menggunakan class .checkbox-inline dan .radio-inline
<form role="form"> <div class="form-group"> <label>Default checkbox dan radio button </label> <div class="checkbox"> <input type="checkbox" value="" > Opsi 1 </div> <div class="checkbox"> <input type="checkbox" value="" checked > Opsi 2 </div> <div class="radio"> <input type="radio" name="radioOption" id="opsi1" value="" checked> Opsi 1 </div> <div class="radio"> <input type="radio" name="radioOption" id="opsi2" value=""> Opsi 2 </div> </div> <div class="form-group"> <label>Inline checkbox dan radio button </label> <div> <div class="checkbox-inline"> <input type="checkbox" value="" > Opsi 1 </div> <div class="checkbox-inline"> <input type="checkbox" value="" checked > Opsi 2 </div> <div class="radio-inline"> <input type="radio" name="radioOption" id="opsi1" value="" checked> Opsi 1 </div> <div class="radio-inline"> <input type="radio" name="radioOption" id="opsi2" value=""> Opsi 2 </div> </div> </div> </form>
- Select
Select memiliki fungsi yang sama dengan radio dan checkbox. Untuk memilih satu opsi gunakan select tunggal dan untuk memilih lebih dari satu opsi bisa menggunakan atribut multiple. Cara penulisannya adalah sebagai berikut :
<form role="form"> <div class="form-group"> <label for="single_select">Select list</label> <select id="single_select" class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option selected>4</option> <option>5</option> </select> </div> <div class="form-group"> <label for="multi_select">Mutiple Select list</label> <select multiple id="multi_select" class="form-control"> <option>1</option> <option selected>2</option> <option selected>3</option> <option>4</option> <option>5</option> </select> </div> </form>
Catatan : tekan tombol ctrl pada keyboard lalu klik untuk memilih lebih dari satu pilihan pada multiple select list
Validation State
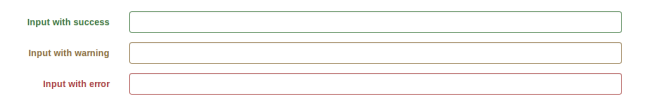
Validation state juga dapat digunakan pada form dengan bootstrap, untuk menandakan adanya error, warning, atau success penulisannya tinggal menambahkan saja class – class nya saja. Contoh :
<form role="form" class="form-horizontal"> <div class="form-group has-success"> <label class="col-sm-2 control-label" for="inputSuccess"> Input with success </label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputSuccess"> </div> </div> <div class="form-group has-warning"> <label class="col-sm-2 control-label" for="inputWarning"> Input with warning </label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputWarning"> </div> </div> <div class="form-group has-error"> <label class="col-sm-2 control-label" for="inputError"> Input with error </label> <div class="col-sm-10"> <input type="text" class="form-control" id="inputError"> </div> </div> </form>
Form Control Sizing
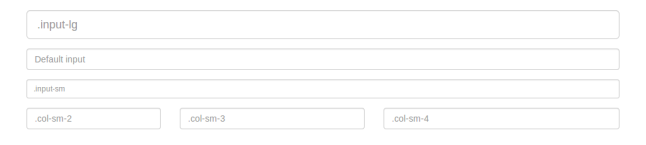
Setiap control yang ada dalam form dapat kita tentukan ukurannya, ada yang lg (large) dan sm (small) dengan penambahan class .input-sm dan .input-lg. Kita juga dapat menentukan lebar kolomnya dengan sistem grid yang sudah pernah kita pelajari sebelumnya pada part 2, dengan class col-sm-xx dan class col-lg-xx.
<form role="form"> <div class="form-group"> <input class="form-control input-lg" type="text" placeholder=".input-lg"> </div> <div class="form-group"> <input class="form-control" type="text" placeholder="Default input"> </div> <div class="form-group"> <input class="form-control input-sm" type="text" placeholder=".input-sm"> </div> <div class="form-group row"> <div class="col-sm-3"> <input type="text" class="form-control" placeholder=".col-sm-2"> </div> <div class="col-sm-4"> <input type="text" class="form-control" placeholder=".col-sm-3"> </div> <div class="col-sm-5"> <input type="text" class="form-control" placeholder=".col-sm-4"> </div> </div> </form>
Sumber : tutorialspoint.com








waiting for the next Bootstrap tutorial
yup waotong next tutorial bootstrap 😀
tanya ini donk apa perbedaan nya keduanya ini ?
yang di bawah ini class=”sol-sm-3″ tapi placeholder nya col-sm-2 gunanya col-sm-2 nya buat apa di dalam placeholder ?
ini jenis div-class=”col-md-10″ buat tentuin panjang nya ya ?
oh tahu sekarang untuk menentukan panjang bootstrap misal ini yang eror
Input with error
Thanks alot 😀
yang apa fungsi dari Role itu sendiri ya?? mohon penjelasanya
itu sebenernya ga harus ada ya, kalo ngga pake role masih bisa work.. cuma disaranin aja, kalo ga salah itu peraturan dari w3c, biar htmlnya lolos validasi..
cara merubah size select list bgmn?
Bisa dilihat disini : https://jsfiddle.net/DTcHh/14663/
Ubah sizenya bisa lewat css..
Kalo select list punya id = ini_select, isi cssnya jadi :
#ini_select
{
/*Contoh */
width: 80%;
}
cara ngatur ukuran form nya biar panjangnya gak full gimana ?
ubah sizenya harus lewat cssnya mas..
atau parent div diluar formnya yang dikecilin pake col-lg / col-md / col-sm
Maaf ya yang komentar baru saya bales…
Sekarang kita lagi develop platform baru nih buat saungkode di -> saungkode.com
Masih dalam tahap pengembangan, open beta bakal rilis tanggal 9 Desember.. ayo subscribe.
Untuk kedepannya tutorial bootstrap akan dilanjutkan disana dengan author yang lebih expert daripada saya >.<