Mumpung lagi luang saya tambahin satu post lagi deh, tentang button menggunakan twitter bootstrap. Class – class apa saja yang digunakan ? Lalu bagaimana implementasinya ? Tanpa perlu panjang lebar lagi, berikut adalah ulasannya :
Style
Class – class yang disediakan oleh bootstrap untuk mendesain style button :
- btn, mendesain round corner (garis pinggirnya sedikit bundar) pada button. Sedangkan, class button lainnya yang ada di bawah berikut ini, memodifikasi warna background, border dan warna tulisan.
- btn-default
- btn-primary
- btn-info
- btn-warning
- btn-danger
- btn-link
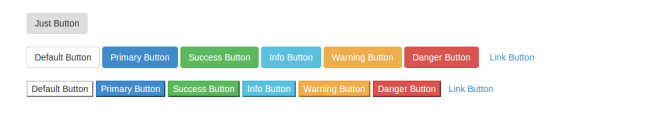
Berikut adalah contoh dari penerapan class button.
<button class="btn">Just Button</button> <br/> <br/> <!-- Dengan Round Corder --> <button class="btn btn-default">Default Button</button> <button class="btn btn-primary">Primary Button</button> <button class="btn btn-success">Success Button</button> <button class="btn btn-info">Info Button</button> <button class="btn btn-warning">Warning Button</button> <button class="btn btn-danger">Danger Button</button> <button class="btn btn-link">Link Button</button> <br/> <br/> <!-- Tanpa Round Corder --> <button class="btn-default">Default Button</button> <button class="btn-primary">Primary Button</button> <button class="btn-success">Success Button</button> <button class="btn-info">Info Button</button> <button class="btn-warning">Warning Button</button> <button class="btn-danger">Danger Button</button> <button class="btn-link">Link Button</button>
Tag
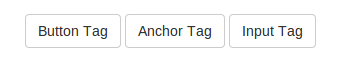
Style – style dalam class button di atas dapat diterapkan pada tag – tag tertentu, diantaranya adalah tag <button> itu sendiri, anchor tag <a> dan tag <input>. Namun untuk menghindari masalah kestabilan performa di beberapa browser, sebaiknya menggunakan tag <button>.
Dalam tag <div> juga dapat berfungsi.
<button class="btn btn-default">Button Tag</button> <a href="#" class="btn btn-default" role="button">Anchor Tag</a> <input type="button" class="btn btn-default" value="Input Tag">
State
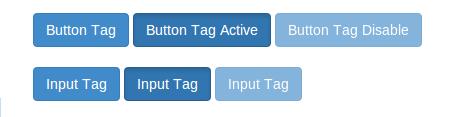
State button active memberi efek pada button agar terlihat seperti sedang ditekan, dan state button disabled memberikan pengaruh pada button supaya tidak dapat di klik. Untuk state active tambahkan pada atribut class-nya, sedangkan untuk state disabled bisa ditambahkan melalui atribut class atau langsung dalam tag <disabled>.
<button class="btn btn-primary">Button Tag</button> <button class="btn btn-primary active">Button Tag Active</button> <button class="btn btn-primary" disabled>Button Tag Disable</button> <br/> <br/> <input type="button" class="btn btn-primary" value="Input Tag"> <input type="button" class="btn btn-primary active" value="Input Tag"> <input type="button" class="btn btn-primary disabled" value="Input Tag">
Size
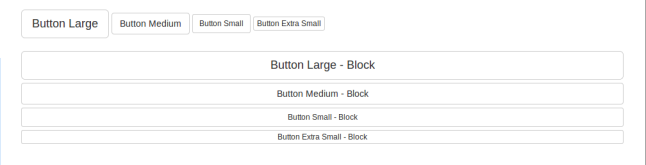
Ukuran button juga dapat di ubah – ubah sesuai kebutuhan, ada 4 ukuran umum yang bisa dipakai ada large, medium (defaultnya), small dan extra small. Berikut adalah daftar class – class-nya :
- btn-lg, untuk large size
- btn-sm, untuk small size
- btn-xs, untuk extra small size
- btn-block, untuk mengeset lebar button menjadi 100%
<button class="btn btn-default btn-lg">Button Large</button> <button class="btn btn-default">Button Medium</button> <button class="btn btn-default btn-sm">Button Small</button> <button class="btn btn-default btn-xs">Button Extra Small</button> <br/> <br/> <button class="btn btn-default btn-lg btn-block">Button Large - Block</button> <button class="btn btn-default btn-block">Button Medium - Block</button> <button class="btn btn-default btn-sm btn-block">Button Small - Block</button> <button class="btn btn-default btn-xs btn-block">Button Extra Small - Block</button>
Sumber : tutoriaspoint.com





Bakal ada part 6 nya nggak? Good tutorial 🙂
Terimakasih atas tutorial-tutorialnya. Ditunggu part selanjutnya.
mari kita tunggu bersama 😀
*jleb